Development
SaveLend. Simplifiying the onboarding for new customers.

SaveLend is a fintech company which offers individuals and companies the opportunity to invest in loans through their savings platform. The company’s vision is “financial freedom for everyone”, aiming at an easy product to be used for everyone. From the start the platform was heavily designed for people already familiar with investments and P2P loans, making it difficult to use for people unfamiliar with investing. To solve this, and be compliant with the European Accessibility Act, SaveLend began working on an overhaul to make the platform easier to use, starting with the onboarding. My role in this was to build a prototype which could be tested before going in production.
Building the prototype
To get started quickly developing the prototype I chose to build it with Gatsby.js as I have used it previously. For styling Tailwind was chosen as it was already used on the platform, this also meant a lot of the styling I did could be used in production, avoiding time spent on rewriting the class names over again.

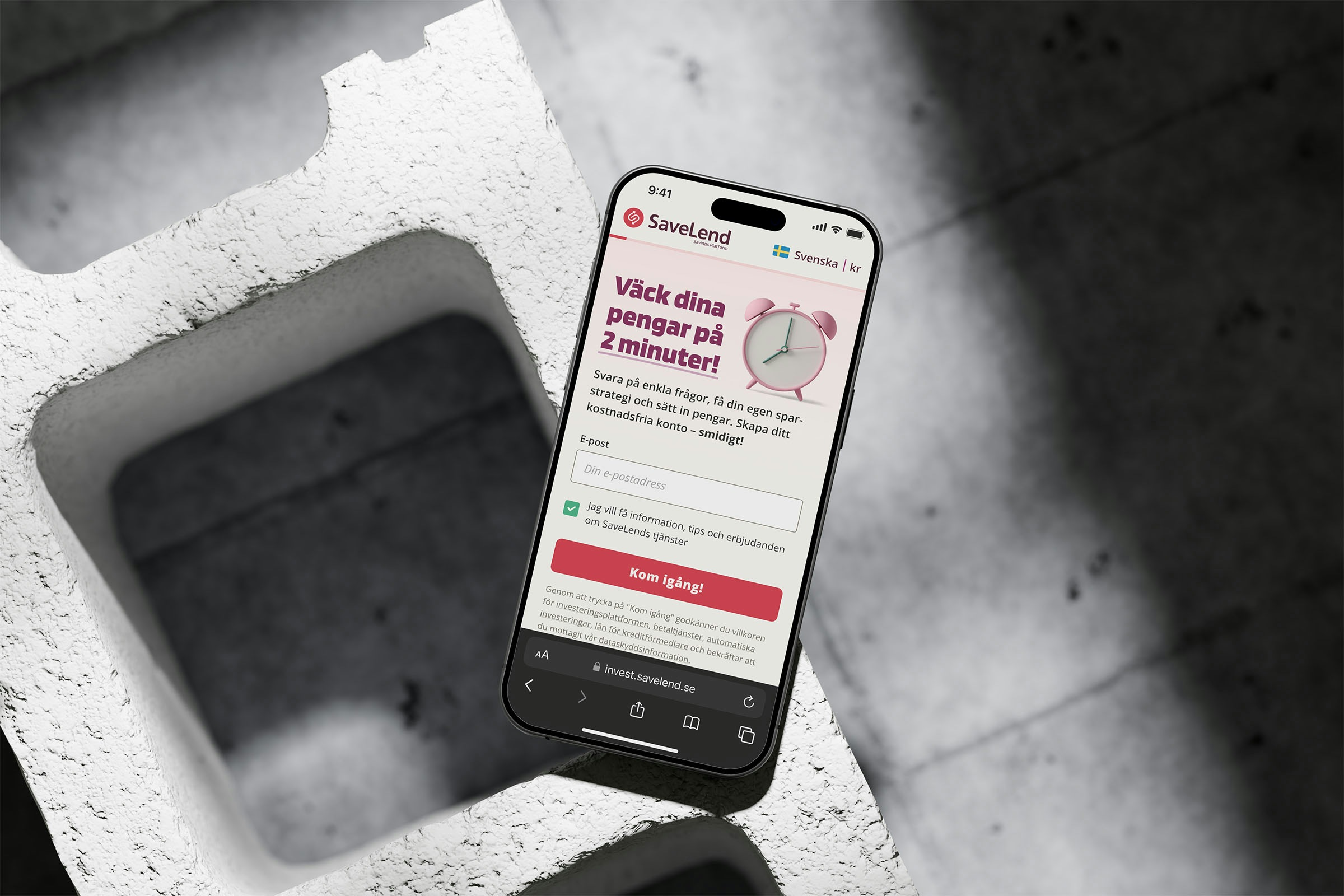
Closeup shot of an iphone showing the onboarding process for SaveLends P2P platform
Enhancing the accessibility
With the new European Accessibility act it was important for us to make sure everything was complaint with WCAG 2.1. For this, my colleagues who was making the mockups tested colors and typography and such to make sure the design met the criteria’s. For my part I made sure to use proper semantic elements, adding necessary attributes and testing everything with accessibility tools.
Other contributions
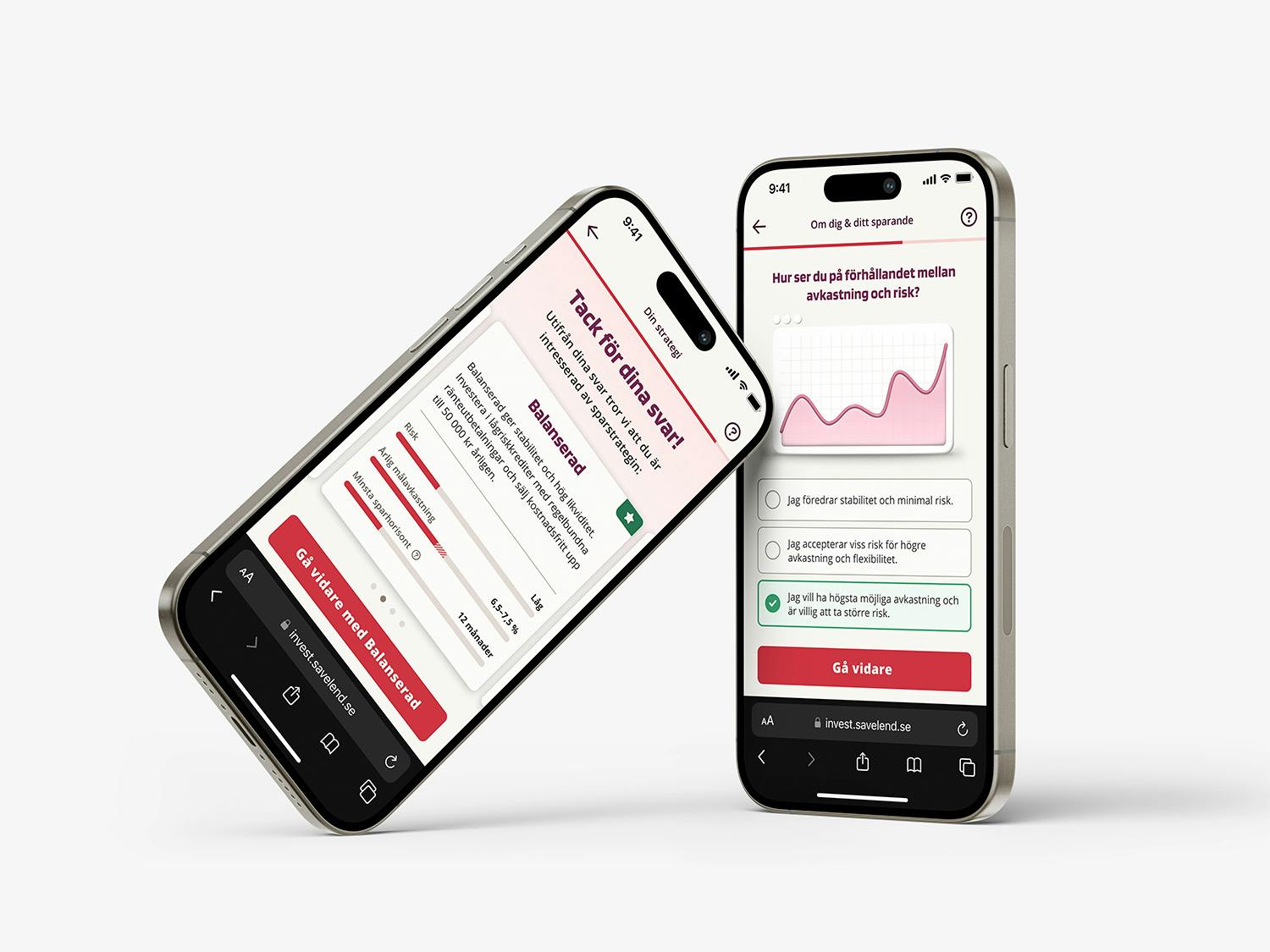
Besides working on the prototype, I also worked on enhancing the overall experience by adding animations and other micro interactions to make it livelier. The graph shown in the image above animates depending on the level of risk you’re willing to take was one of the interactions I added.